Client Overview
Our client offers onsite property management services. They wanted to launch a platform that will help their clients resolve their queries (raised through the app) with immediate effect.
Challenges
- The first and foremost challenge was to achieve client satisfaction by adopting a multiple check-in system. Where one staff member fails in solving the issue, the same ticket will be assigned to another team member.
- Also, we were required to figure out a way to develop an admin portal. As clients will submit their tickets on this portal, only an admin is responsible for assigning them to the employees.
The Solution
Providing a simple and interactive measure for the smooth functioning of the app with a similar layout on both the Android and iOS platforms is a key to go. We chose to build the iOS version using swift technology and developed the Android version using Java, which comes with the integration of API services in .NET to achieve a scalable and secure platform.
To make sure everyone is well-informed about the status of their ticket status, we developed a customized notification platform that is easily accessible on every device.


The app is divided into two user types i.e. Clients and Staff – And has different functionalities that tend to the tickets raised by either.
Client Interface – Functionalities
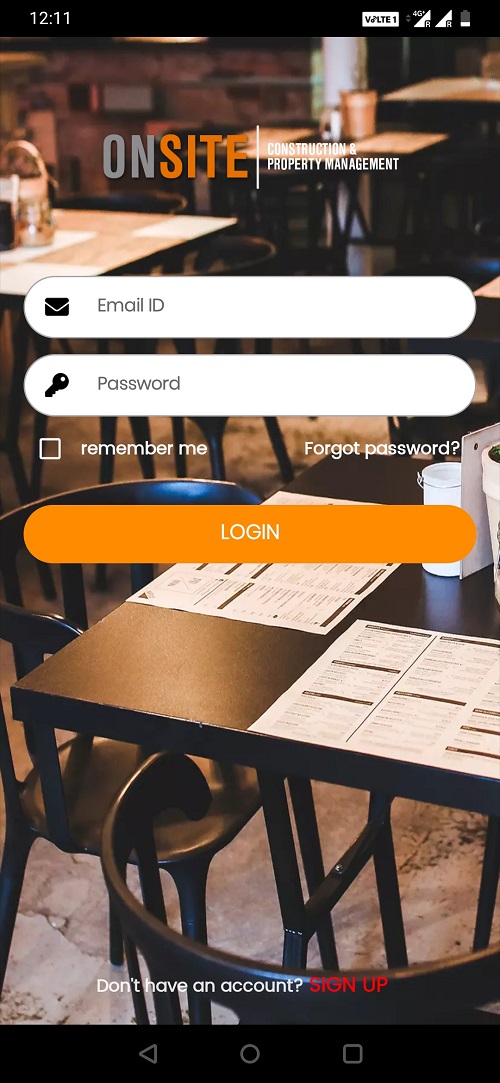
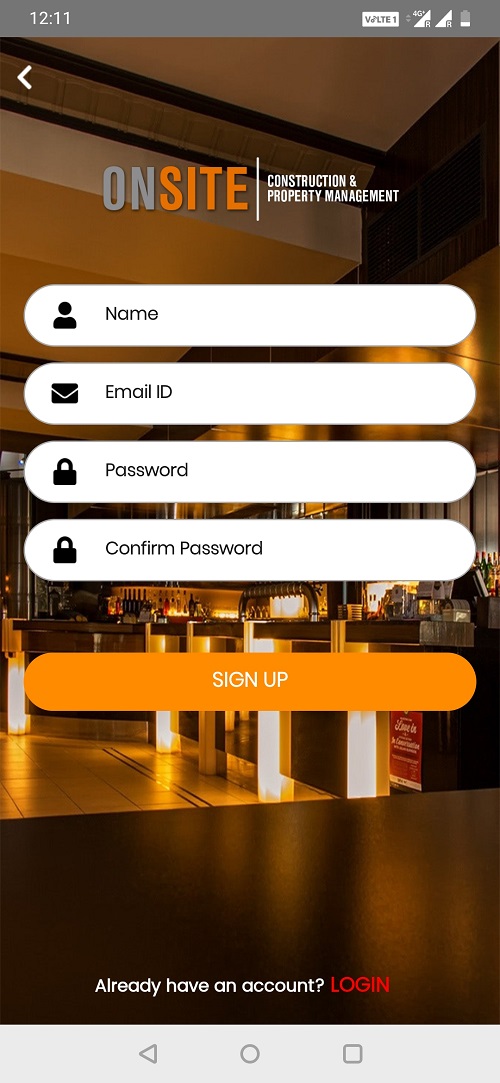
With an easy-to-use interface, this panel is a highly interactive part of the app. It is imperative for the clients to register on the app and raise a ticket in case of any issues.
When the client logs in with the required information like Name, Email, Password, etc., three options show up on the display.

-
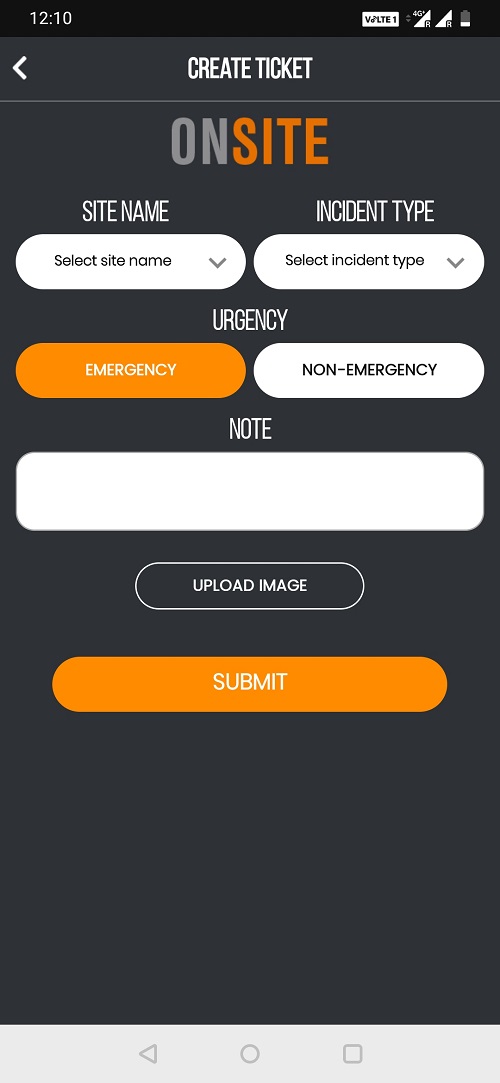
Create Tickets
This option lets the client create tickets and raise their issues/concerns that are needed to be addressed. When clicked, it asks the client to fill in details like Site Name (client), Incident type, Emergency & Non-Emergency, Note (with special instructions), Upload Image, and Submit button.
-
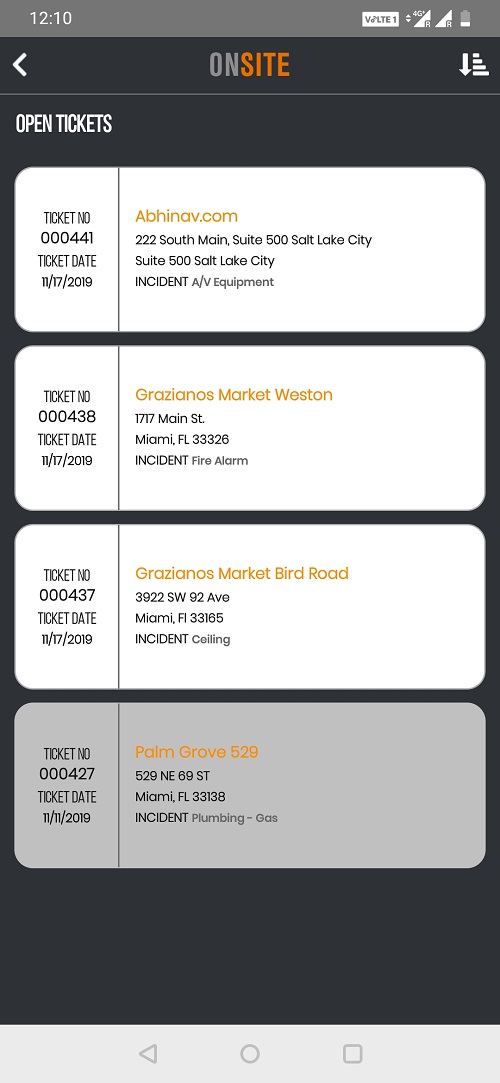
Open Tickets
The following option lets the client access the tickets that are open for response by admin/staff or are not tended to! The open tickets screen comes with options like ticket details, Site name, Incident type, Urgency, Status, Ticket Number, Date, Note, Resolution (by staff). As for the tickets that are open, they are displayed in white color and the ones which are marked completed, are marked in grey color.
-
Completed Tickets
This option comes with the tickets marked done/completed by the admin from the backend. As for the client, it shows them the tickets logs (the ones that were successfully tended to by the staff).
**The panel remains the same for the staff with similar functionalities.



Some external functionalities of the staff panel are –
- If the staff is onsite and finds more issues, then he/she can raise another ticket
- The staff when on-site can also chat with the admin through the app if there is an urgent issue that is needed to be addressed – the chat is handled by the admin from the backend
Backend
The backend of the app is yet again an easy-to-use interface & manages both client and the staff in order to keep the app run smoothly. The admin of the app takes care of the backend and can create several sub-admins to address to the staff and clients’ queries.
Backend Functionalities
#1 Dashboard – The dashboard of the app has metrics like user list, clients, ticket assigned, tickets completed, pending, etc. One of the main functions of the dashboard is the calendar (to keep track of tickets raised on individual dates and when clicked on, they display the ticket data too.)
#2 User – this option comes second in the backend and contains the client ticket list and their information. The user/client has to get verified by the admin after registering themselves on the app. The admin can access the user information and modify it whenever requested by the user.
#3 Site – Site contains all the information related to the client such as their Name, Contact Person, Address, Email, Phone number, etc., and their status (inactive or active) along with user image.
#4 Incident Type – The admin can add new incidents to the backend such as carpentry, electrical, air-conditioning, equipment, etc., and the same will reflect in the client’s app interface.
#5 Ticket – One of the most integral parts of the app is Tickets. This option contains the information regarding the tickets raised by the client such as Ticket No., Site Name, Incident Type, Emergency, Created on, Ticket Status, Created by, and the Assigned Staff’s name.
#6 Contact us – For selective tickets, the admin can send text messages from the backend by adding the site name, message type, and adding offers if available.
#7 Reports – Reports available in the backend give you an overview of the following-
- Tickets Report – Contains information about the tickets of individual sites
- Client Report – Contains information about the Total clients, Issues resolved/Not resolved, Open and Closed Client
- Staff Report – Contains information about the Staff’s work and ticket tending status
- Calendar Report – Contains information about the Ticket updates and logs
- Master Report – Contains combined information about the clients and staff
Take Away
The app was deployed on App and Play Store, along with code on the client’s server. After a successful launch, we are providing our client with regular app maintenance support to ensure a seamless experience for the users.