Xamarin.Forms has long been the top choice for a lot of developers when it comes to making scalable cross-platform mobile applications and with the recent release of Xamarin.Forms 3.0, they plan to take it’s functionality a notch higher!
Claimed by Xamarin as their fastest, richest release yet filled with fantastic improvements up and down the Xamarin stack, here’s what they had to say about the big news – ‘When you upgrade to 3.0 you’ll discover new layout and styling power that will improve how you build your UI including Visual State Manager, Flex Layout, Style Sheets, and Right-to-Left support just to name a few. In addition to micro-optimizations, XAML compilation has also received specific attention to show build times reduced by as much as 88% in some benchmarks’
We were already impressed with the existing cross-platform mobile app development functionality of Xamarin, but with this new release finally out in the open, we were more hyped than ever to get acquainted with everything new with Xamarin.Forms
And if you deal with mobile application coded in C# in any way possible, I am sure you are hyped for this release as well. Don’t worry though, we will walk you through each and every feature that’s been introduced with this release. So, let’s dive right in with the major updates –
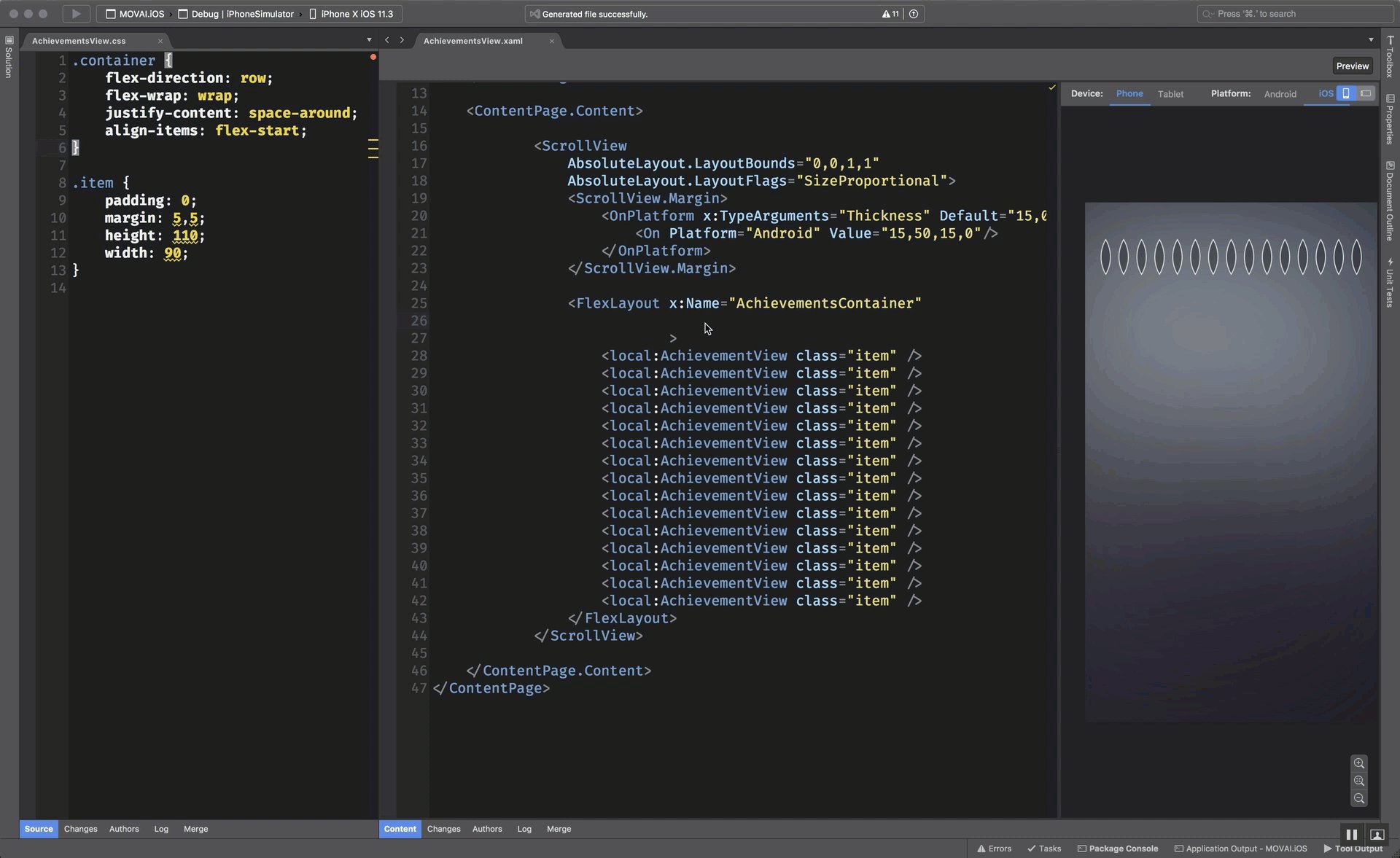
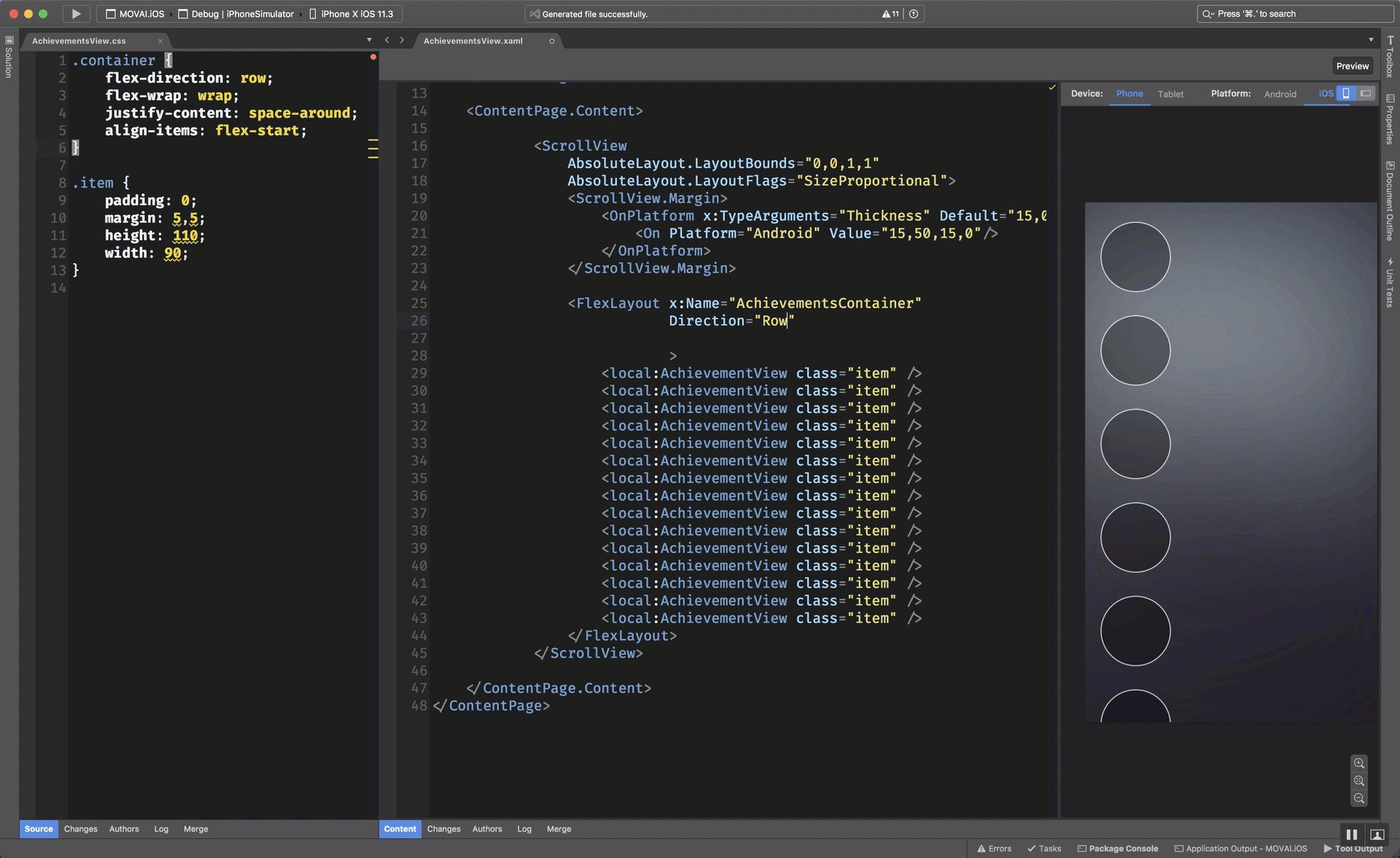
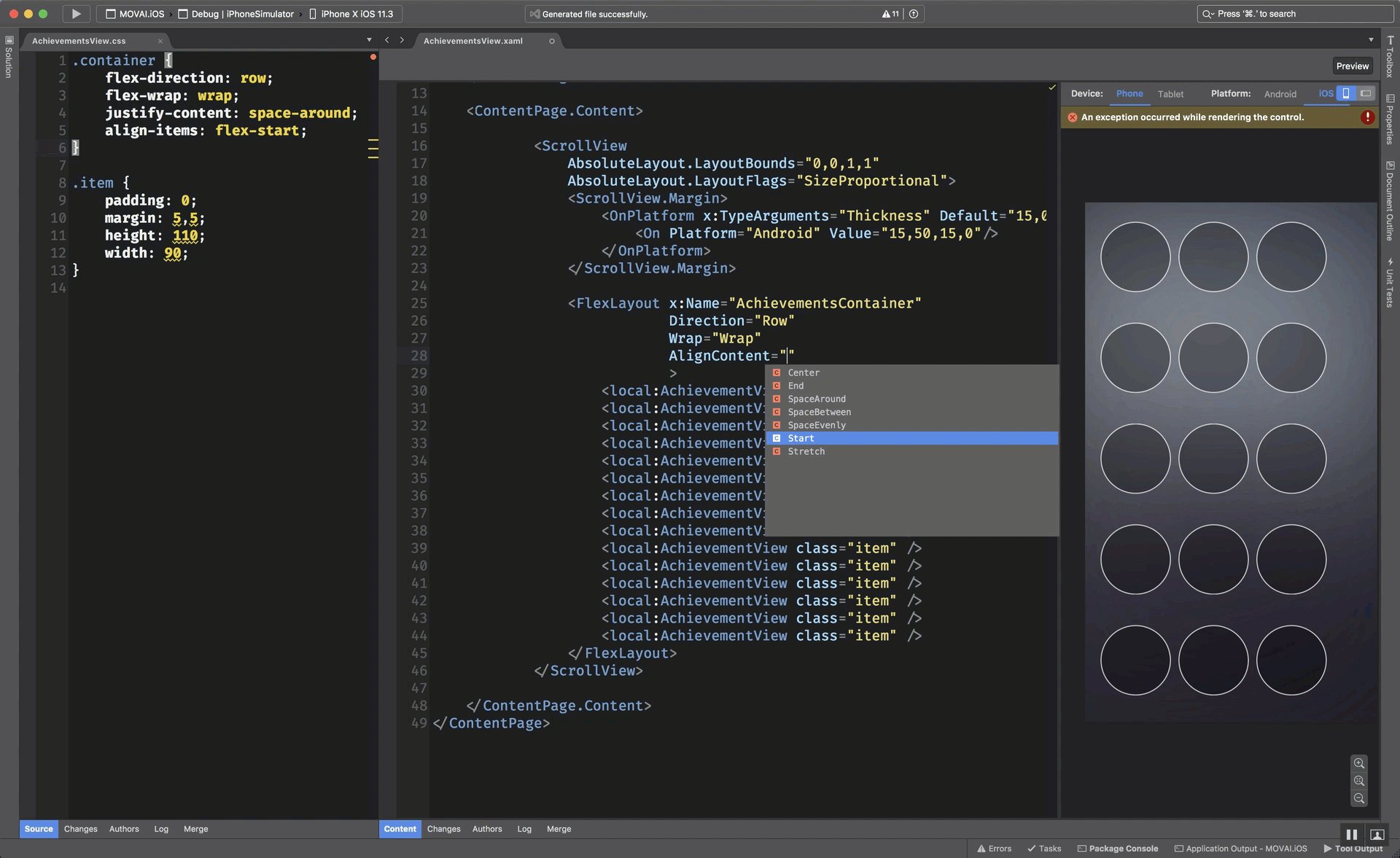
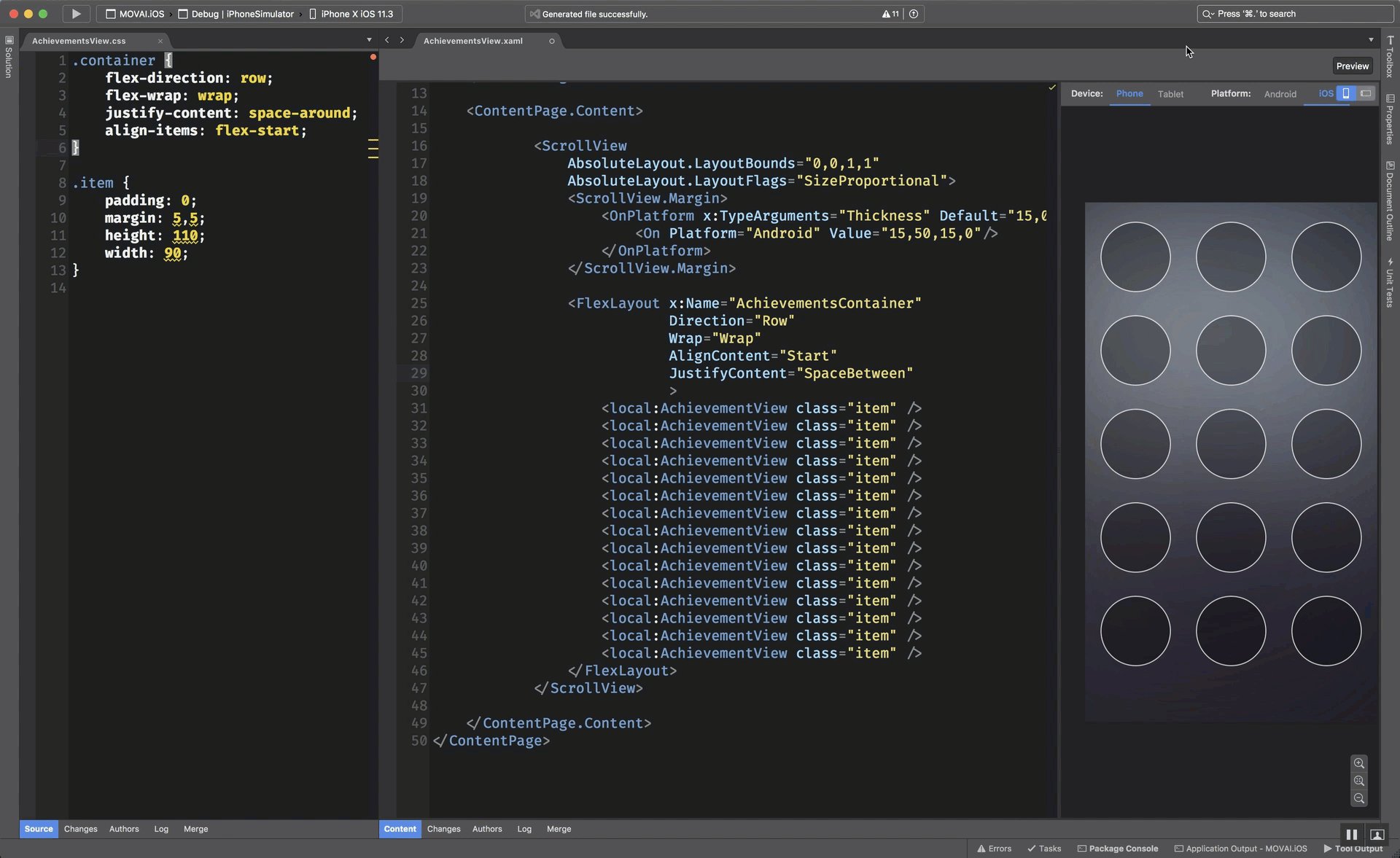
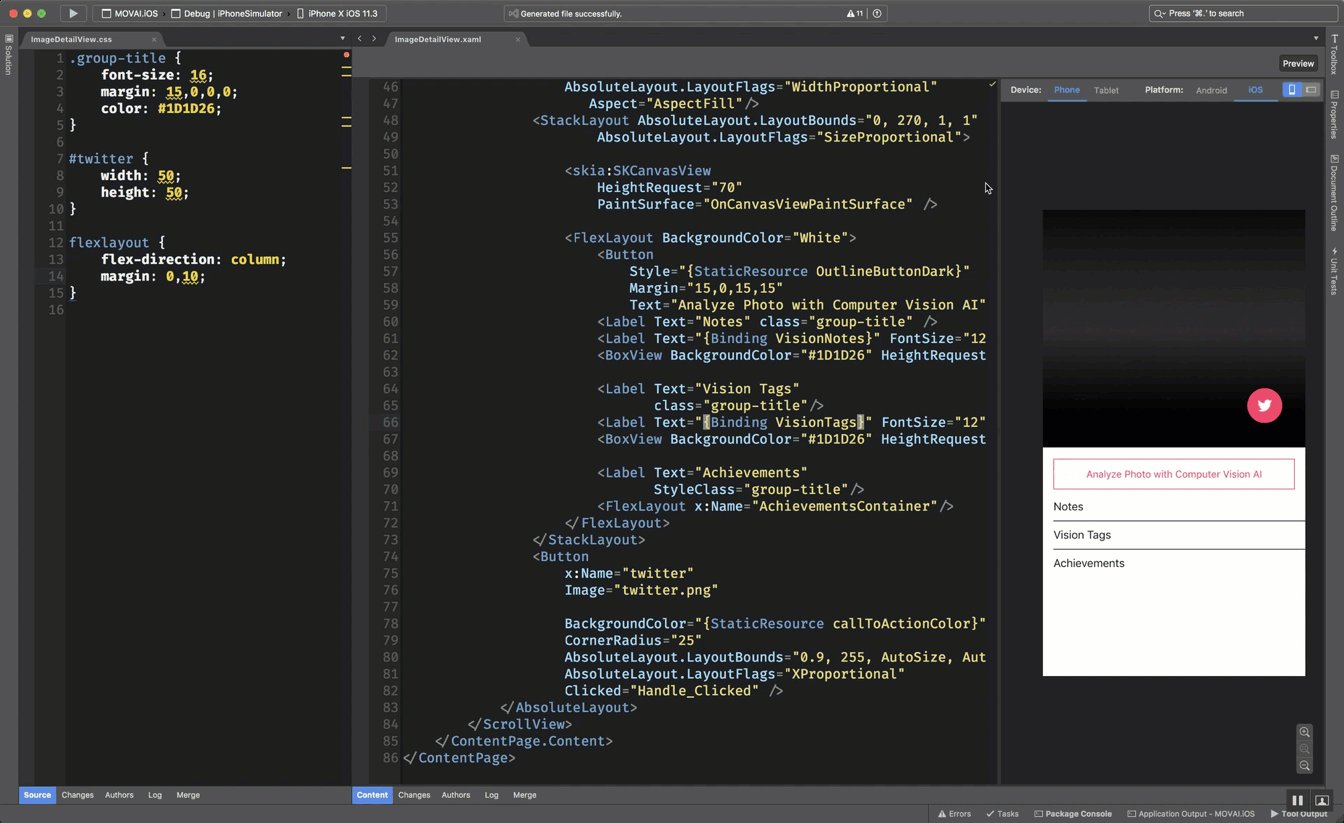
1. FlexLayout

Inspired by the web’s Flexflox, FlexLayout promotes flat but flexible UI’s capable of adjusting itself to different screen dimensions.
Simply put, it includes many flexible options to arrange children within a layout, and not just vertically or horizontally, the layout made with FlexLayout can wrap it’s children as well, ideal for handling the content distribution and exact spacing within your layout.
You can also change the alignment, justification and direction of all your layouts with FlexLayout. You can have a look at it’s official documentation to get a better idea about how to include it in your mobile apps.
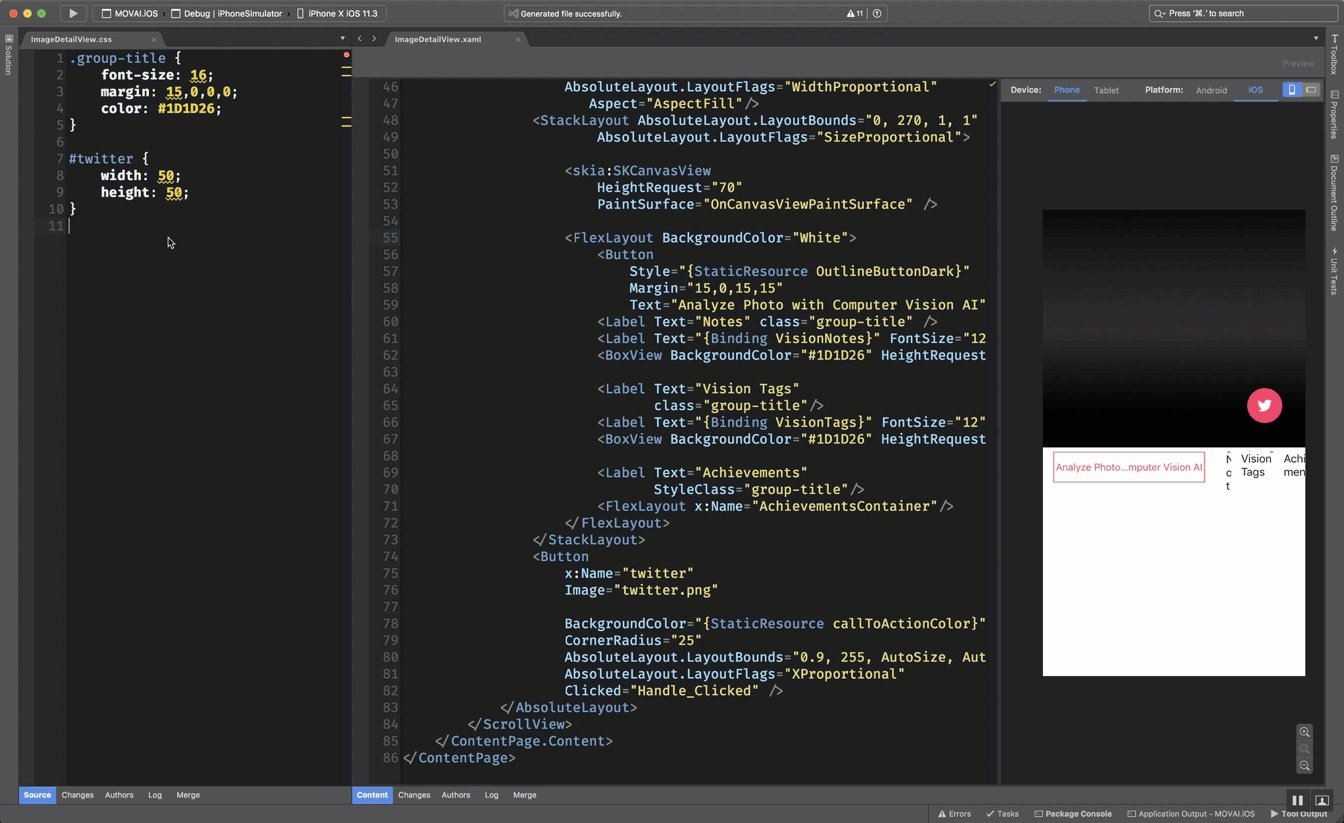
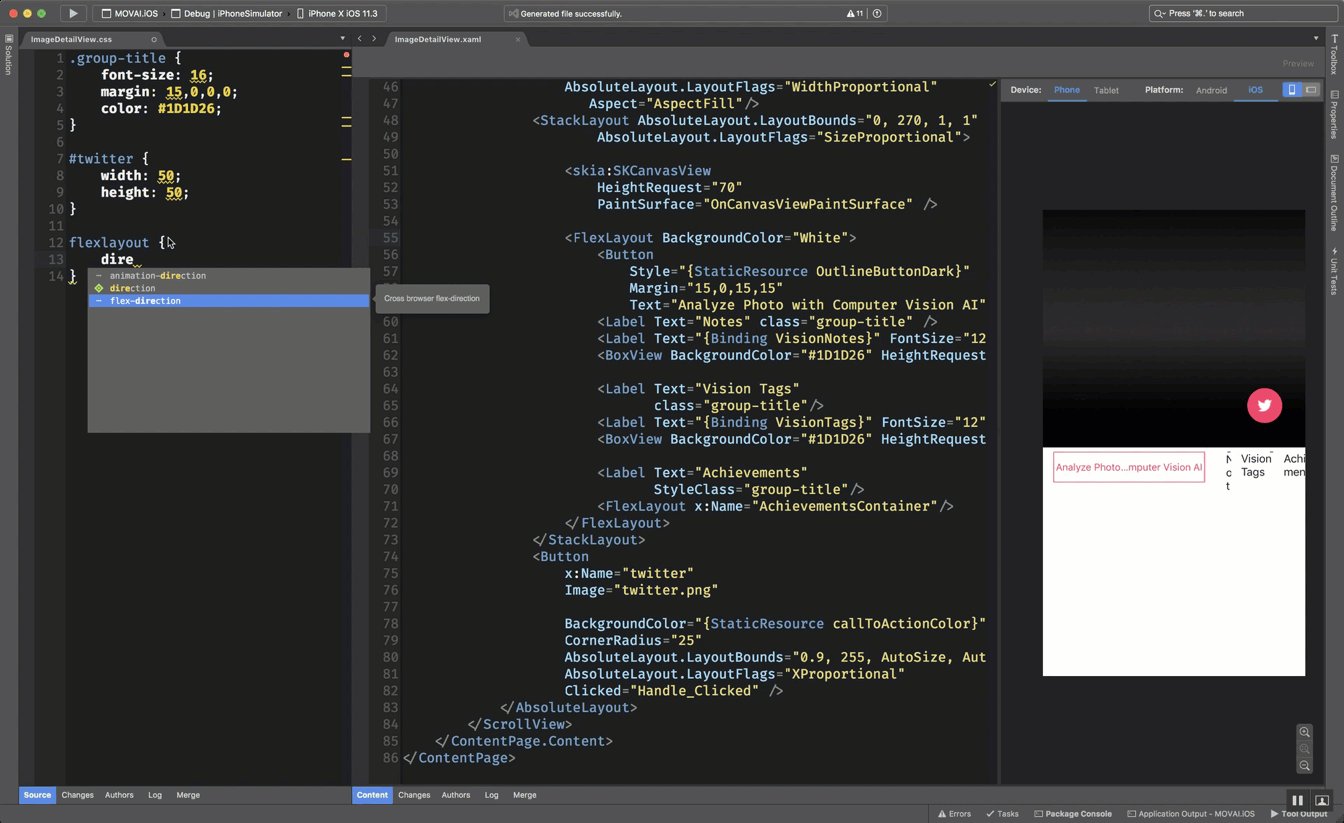
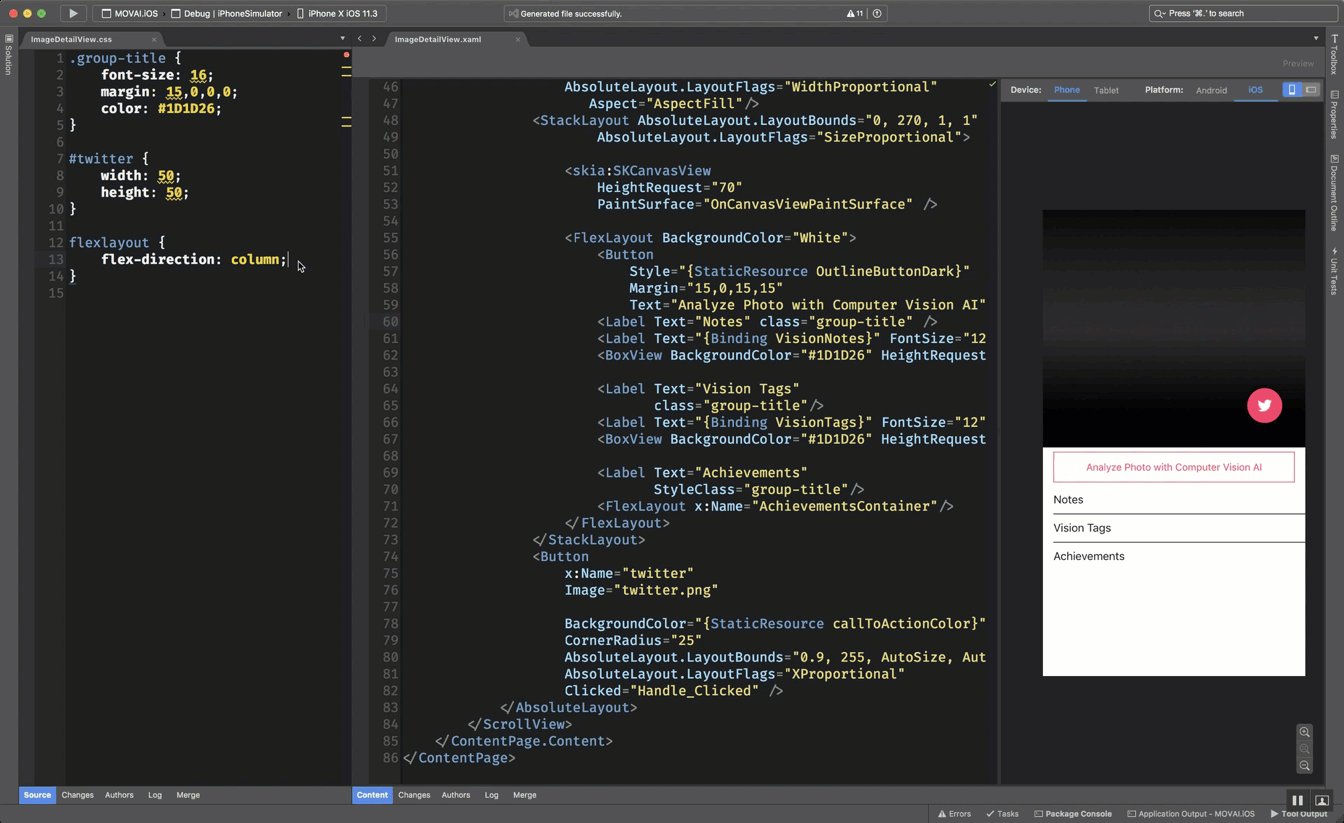
2. StyleSheets

With Cascading StyleSheets (CSS), styling your FlexLayout is easier than ever. As both these functions go hand-in-hand, it was kind of a no-brainer for them to add the functionality of coding using CSS on the platform.
On top of it, you can now code in XAML as well.
With all these features added to Xamarin 3.0, now you have an option to choose the language you feel most productive in, which is great for the huge developer community of Xamarin.
You can add it as a separate CSS file in your project or in-line with your Resources. To learn more about how to add them in your project, you can head over to it’s official documentation by the Xamarin team.
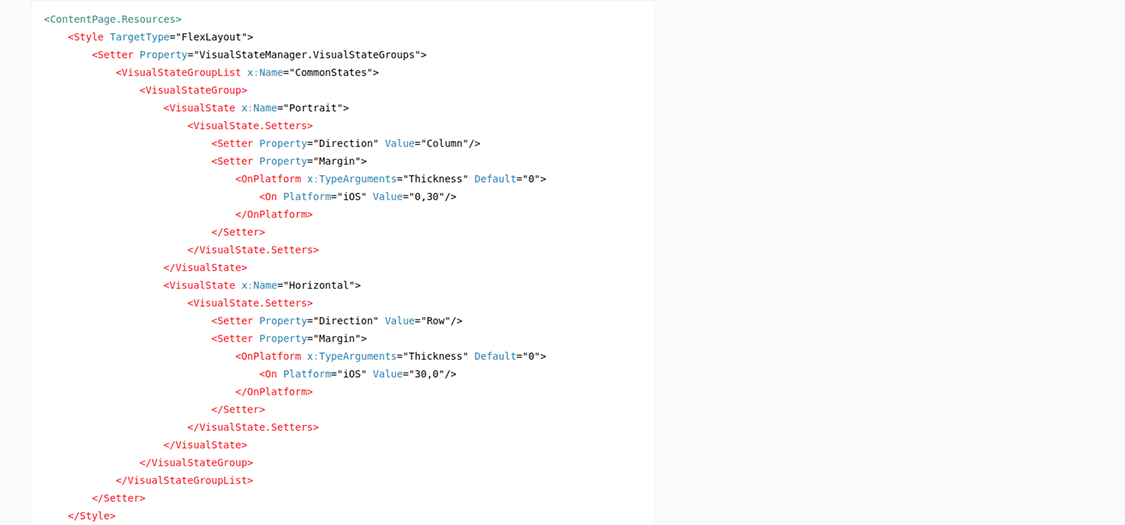
3. Visual State Manager

Defining the various states of your layouts and controls declaratively in XAML or C# is easier than ever in Xamarin 3.0 with the new ‘Visual State Manager’ (VSM). While this feature is already loved by many on other XAML platforms, it has made its debut in Xamarin now in the form of Xamarin.Forms 3.0.
It also provides a structured way to make visual changes to the user interface of your project directly from code, a new feature. In most cases, it’s defined in XAML only.
Learn how to add VSM markup in your project from it’s official documentation.
4. Right-to-left Localization
A new ‘FlowDirection’ property on layouts and text controls is added to Xamarin.Forms 3.0 to make it easier for developers to support right-to-left languages like Arabic and Hebrew, killing the need to add effects or platform-specifics – the methods used mostly by developers before the update.
These 4 are the major updates in Xamarin.Forms 3.0, if you want to look at the myriad of minor updates Xamarin.Forms 3.0 is studded with you can have a look at Xamarin 3.0’s official release paper.