Client Overview
The client provides advertising and consulting services and was looking to develop a robust platform that would digitize their existing advertising process. They wanted a web platform where the client (being a primary user) could easily submit their advertisement request online, which would then directly go to its six Internal Departments and get approved. They were looking for a platform that would streamline their internal operations and strengthen overall management.
Our Aim
We studied our client’s business model and focused on the growth-based solutions that we can provide to get rid of the problem they are facing. We examined their business model and internal departments’ functionalities to know about their designated requirements. In addition to this, we measured their departments’ performance metrics and analyzed that if combined with the provided solution, what would be the likely output.
The Solution

Saffron Tech proposed developing a dedicated framework for each – Client, Internal department, and Super Admin. We offered to create a robust & cost-effective web-based solution for the client’s team to function internally and digitize their existing system entirely.
After studying their requirements, and with the goal to give the client a competitive edge, we divided the solution into 3 phases:
Phase 1:
For about two weeks, our team invested their time and skills in gathering information that contributed to making the following documents:
- Requirement Gathering
- Brainstorming Sessions
- Document Creations such as Project Vision Document, Business Requirement Document, High-Level Document, Low-Level Document, Use Case Scenarios.
During this phase, we performed a thorough analysis of the literature in order to identify key factors contributing to success and failure in the implementation.
Requirement Gathering: Our team started out by gathering the primary requirements of our clients and conducted thorough research on their internal departments to serve them better.
Brainstorming Sessions: With industry experts by our side, Saffron Tech left no stones unturned when it came to brainstorming for this project. We as a practice conducted regular brainstorming sessions to define clear goals and set objectives to make this project a success.
Document Creation: By far one of the most interesting documents we have ever created is for this project. We segregated our approach into various categories –
- Project Vision Document- The following document described the project in a detailed manner and specified the terms of the client’s key needs and desired features, along with the information of his internal departments. (We mainly focused on the functional requirements of the product.)
- Business Requirement Document – The document contained all the information regarding project management and implementation (scope of work), required to describe how the business needs will be met by the solution.
- Use Case Scenarios – We defined this process by describing the various external actors that existed outside of the system, together with the specific interactions they have with the system in the accomplishment of the business objective.
- High-Level & Low-Level Document

Phase 2:
The next phase is the Wireframing, UI Designs, and Prototyping stage where all the project visions are turned into “skeleton page layouts”. These are the visual representations of complex concepts that give our clients a preview of how their product will turn out to be.
After automating the client’s whole business, we stepped up the fidelity of our wireframe and got into prototyping by adding the key interactions of the product.
Process:
Because we took the time to complete extensive pre-design planning upfront, we had an extensive pool of information we could use to guide us through the actual design process. Following are the steps to give you a detailed insight:
Step 1 – Wireframing
Our initial step was to create several wireframes for the project based on the scope of work finalized by the client. The idea was to help the client visualize the structure clearly, clarify the features of the interface, push usability to the forefront and help refine navigation.
These wireframes were first shared with the client for review and approval – once they got approved we moved to the next step ie. Workflow Creation.
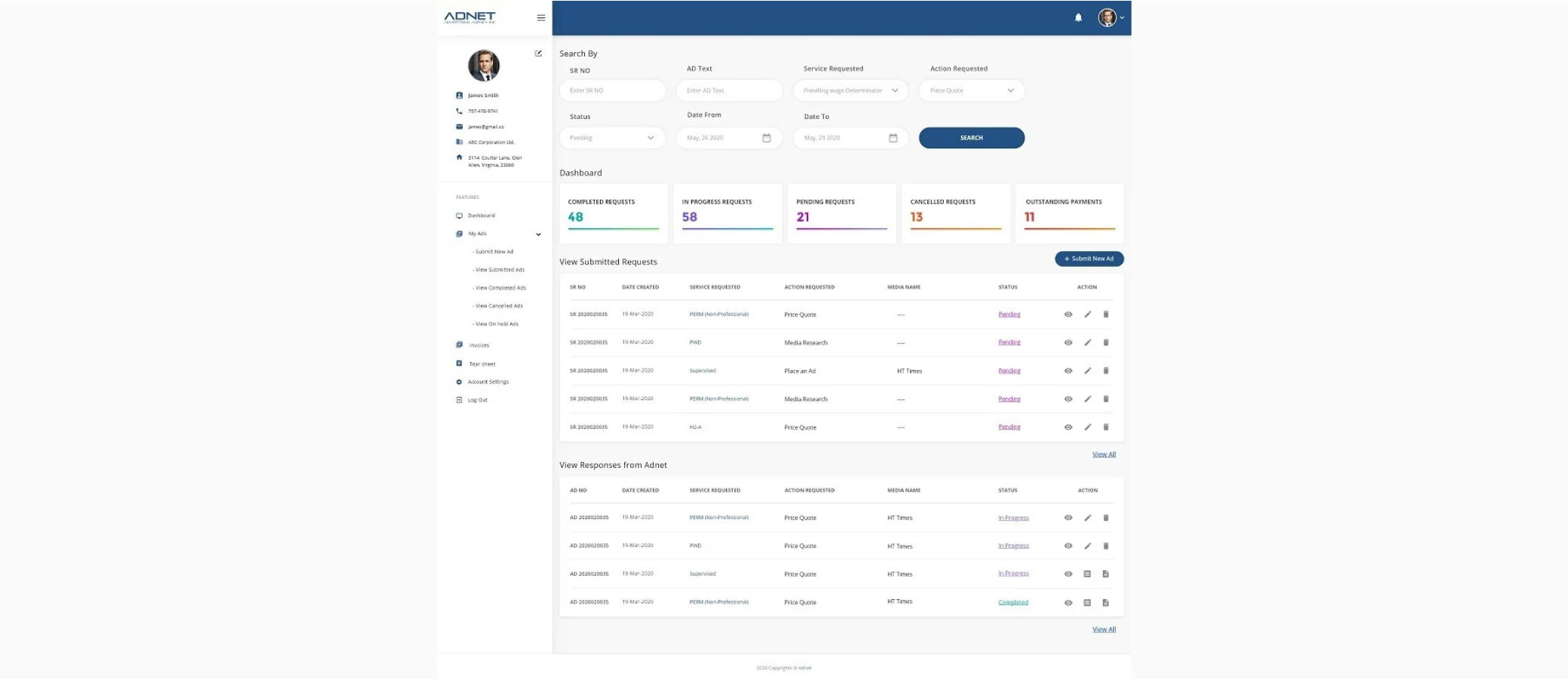
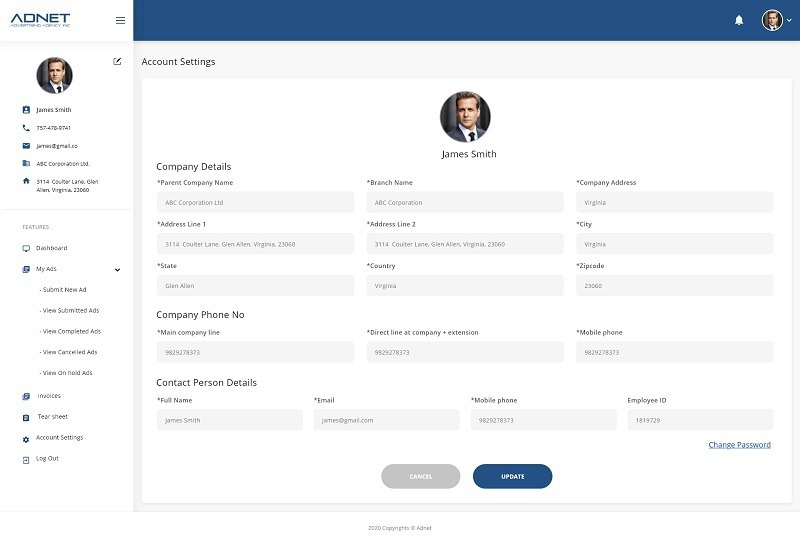
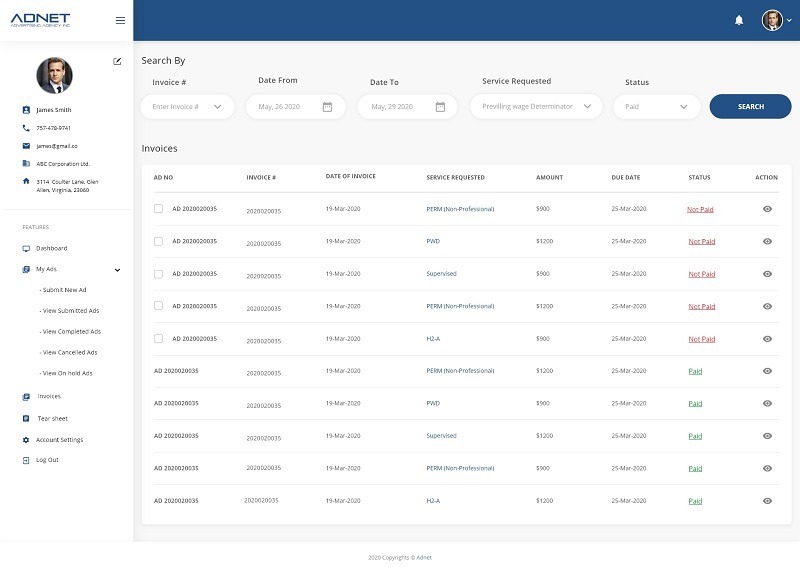
Step 2 – UI Designing
Once the wireframes got approved our design team started creating the User Interface (UI) of the project. We asked our client for certain inputs on the basis of their design requirements and the logo of their website. These inputs were used by our UI designing team to create a platform that speaks volumes about the client’s requirements.
Step 3 – Clickable Designs/Prototypes
Since interactive experience is very similar to that of a finalized application, we developed clickable prototypes that gave our client a visual representation of the user interface of their software solution. We used these clickable designs to mirror interactive elements of the actual UI. This step not only fastened the process but also made programming more cost-effective while eliminating the errors simultaneously. Not to mention, but these prototypes offered our client to view more than one state of a UI.
Step 4 – System Architecture
This step was of utmost importance as system architecture determines the quality and longevity of the platform we developed for our client. We used a system architecture diagram to mirror the relationship between different components like database, application server, web server, internet, browser, etc., and identified the key areas where changes led to cost savings.
This was further handed over to the client for approval and once we got it approved, we moved to the next phase i.e. Development & Coding.

Phase 3:
The third phase includes Coding & Development which required careful implementation and step-by-step integration of the software product. During this stage, our software analysts coded, developed, and then tested the product to check if it met the client’s requirements precisely
We divided the phase 3 approach into eight key features/steps of the overall product-
- Project & Database setup – We began with the first step that was to set up the database.
- Development of web panel – The web panel was created as the representation of what information will be sent to a user’s display along with functionalities.
- Development of Web Services – Web Services were created by keeping in mind the functions of the app that will be made available on the web platform.
- Development of Admin Panel – We paid a great amount of heed to develop the Admin Panel since it has the master control of the whole product. Each functionality was created by keeping in mind the inputs, our client had given & according to the first two phases.
- Testing & Bug Fixing – Our developers follow the step of testing the product during/after the development process to ensure that there are not any bugs or technical issues that could affect the product in any manner.
- Deployment of Project on Live Server – After being tested for any sorts of bugs or tech issues, we further deployed the project on the live server to analyze its performance and give it a heads-up, if everything turned out well.
- Client Hand holding & Training – The second last step was to hand over the project to the client as a finished product. Our developers walked them through all the functionalities and gave them the training that would help them use the product as if they developed it themselves.
- Maintenance Support – Maintenance Support is something we have always been upfront about. With this product, maintenance support was offered as a 24×7 alternative, if required. And the scheduled updates were taken care of too.


